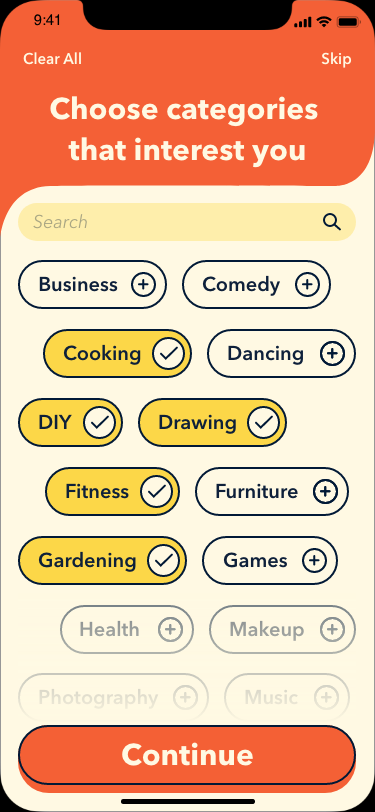
This design direction is colorful and playful. The line art with offset illustrations creates a dynamic artistic expression to the overall creative theme of the design. The use of gradients provides a subtle dimension to elements. The opacity lets the colors blend with design elements such as background, texts, and images. It creates a sense of transition and the use of bold colors blended with soft colors creates a uniquely energetic and attention-grabbing feel.
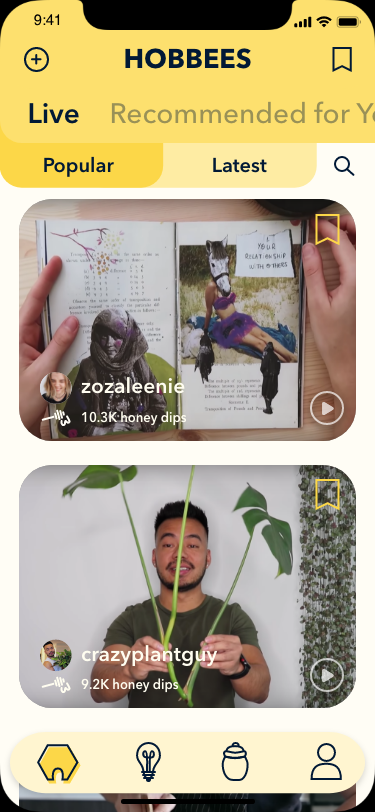
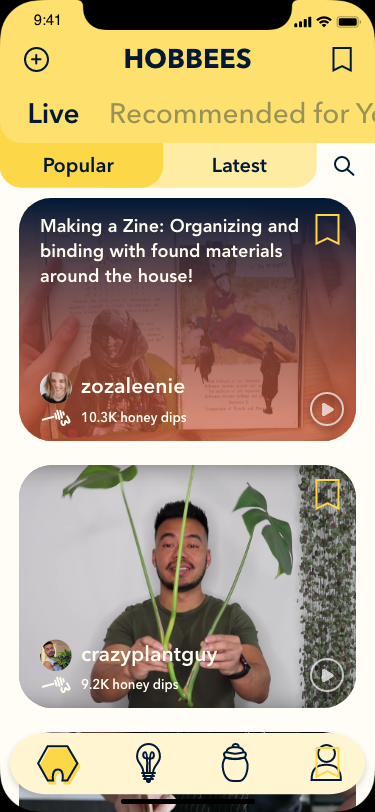
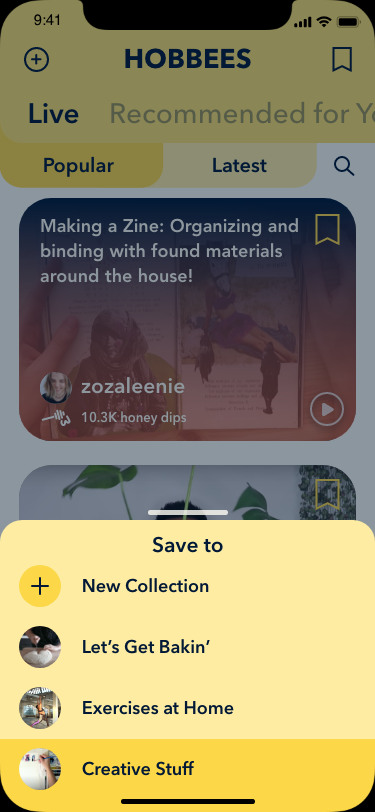
MOODBOARD 2: HONEYSUCKLE MONOTONE
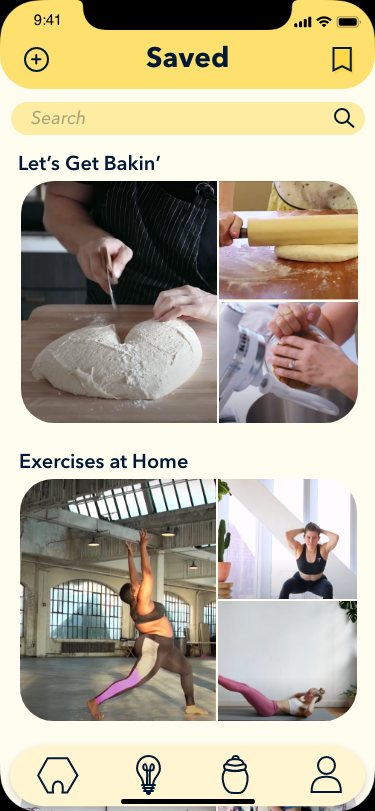
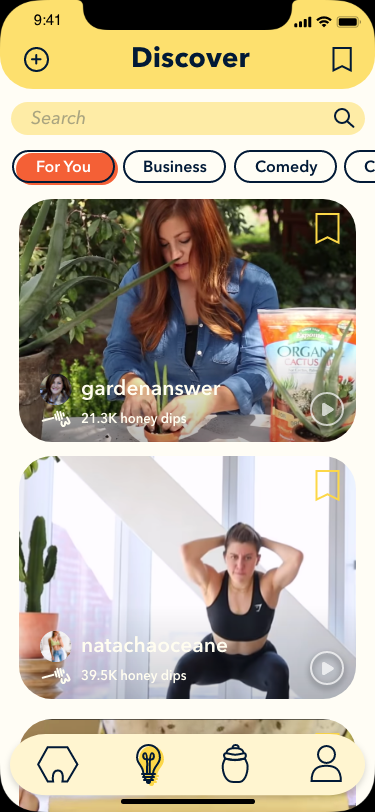
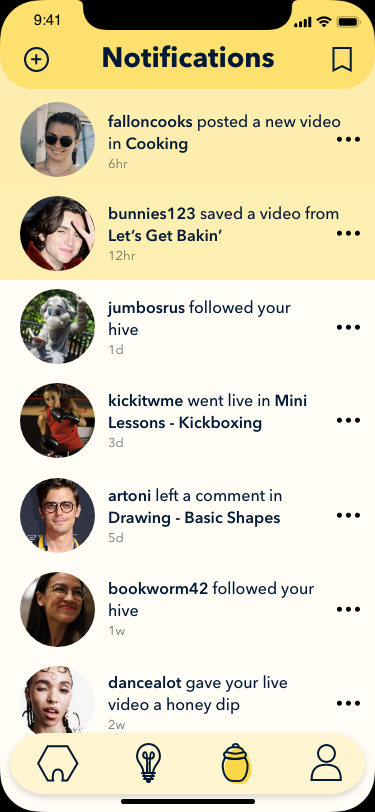
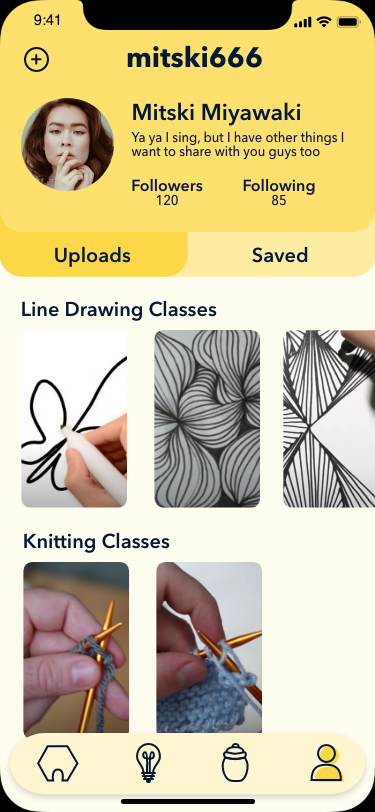
This mood board plays on the “bee” aspect of Hobbees with its primarily yellow color palette. The base of this monochromatic color starts with base, shades, tints, and hues of yellow. This direction creates a sense of minimalism and harmony. The splash of blue is meant to draw attention to smaller features as it complements the yellow tones. This board elicits a light feel with its soft shapes, simple colors, and clean line design.